Back in March, we discussed the WebXPRT 4 results submission process and reminded readers that everyone who runs a WebXPRT 4 test is welcome to submit scores for us to consider for publication in the WebXPRT 4 results viewer. Unlike sites that publish every result that users submit, we publish only results that meet our evaluation criteria. Among other things, scores must be consistent with general expectations and must include enough detailed system information to help us assess whether individual scores represent valid test runs. Today, we offer a couple of tips to increase the likelihood that we will publish your WebXPRT 4 test results.
Tip 1: Specify your system’s processor
While testers usually include detailed information for the device, model number, operating system, and browser version fields, we receive many submissions with little to no information about the test system’s processor.
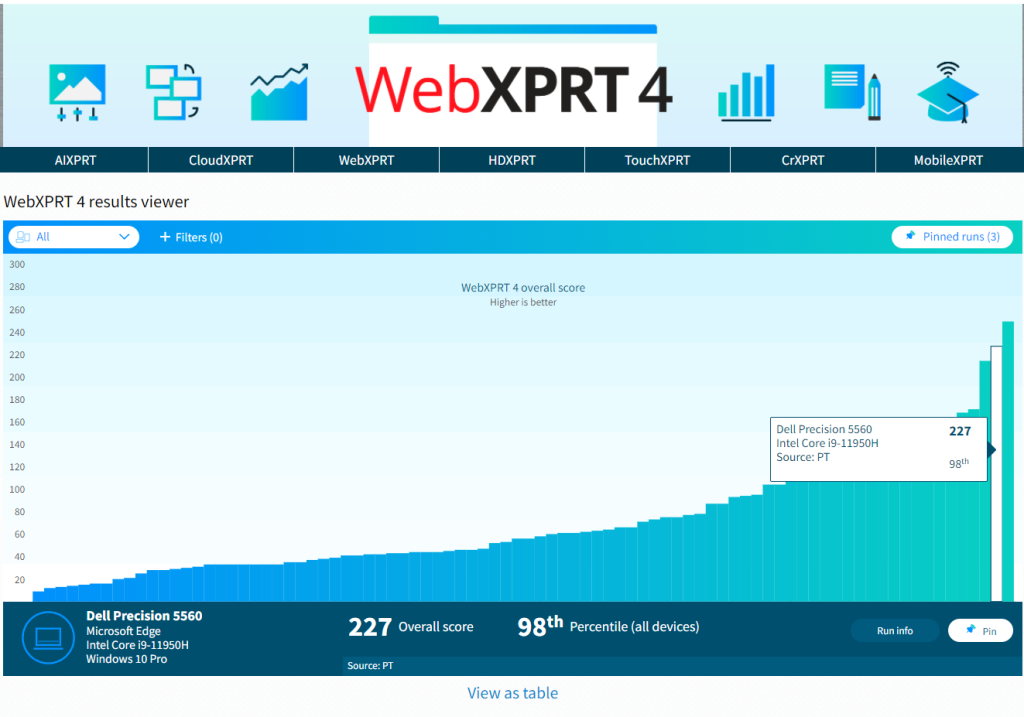
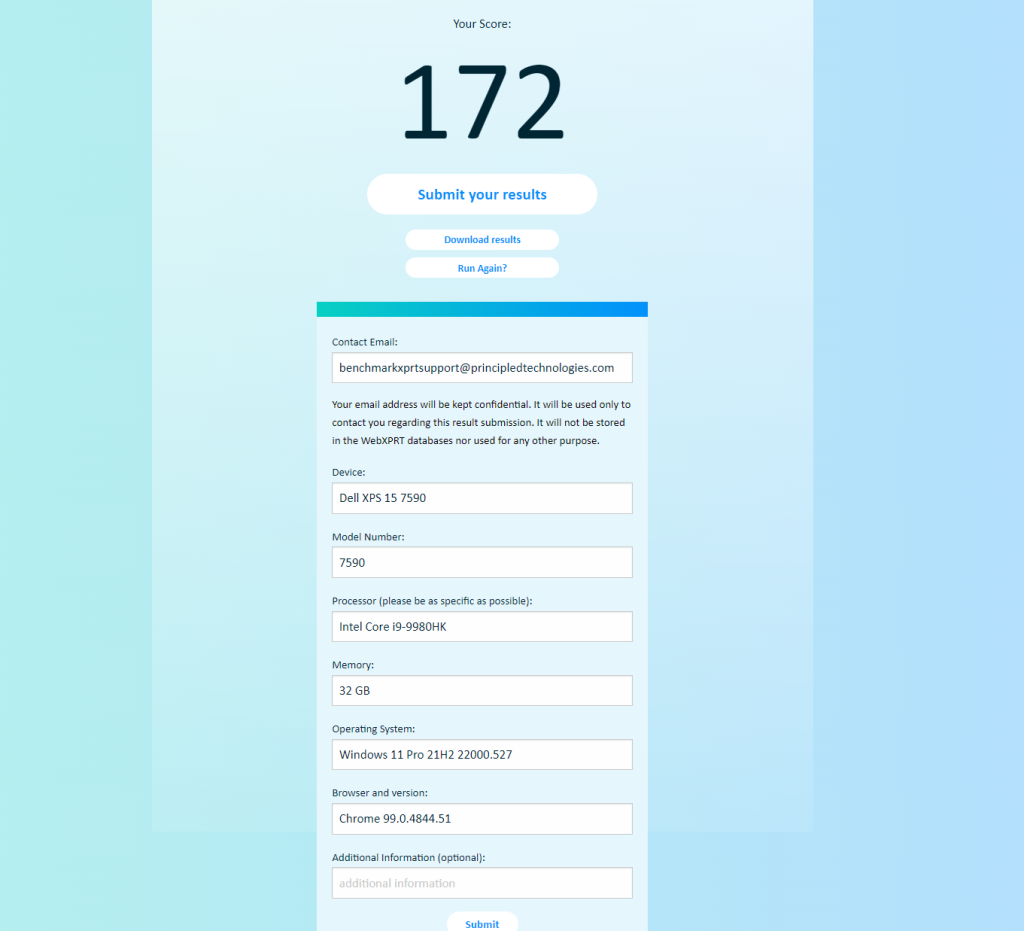
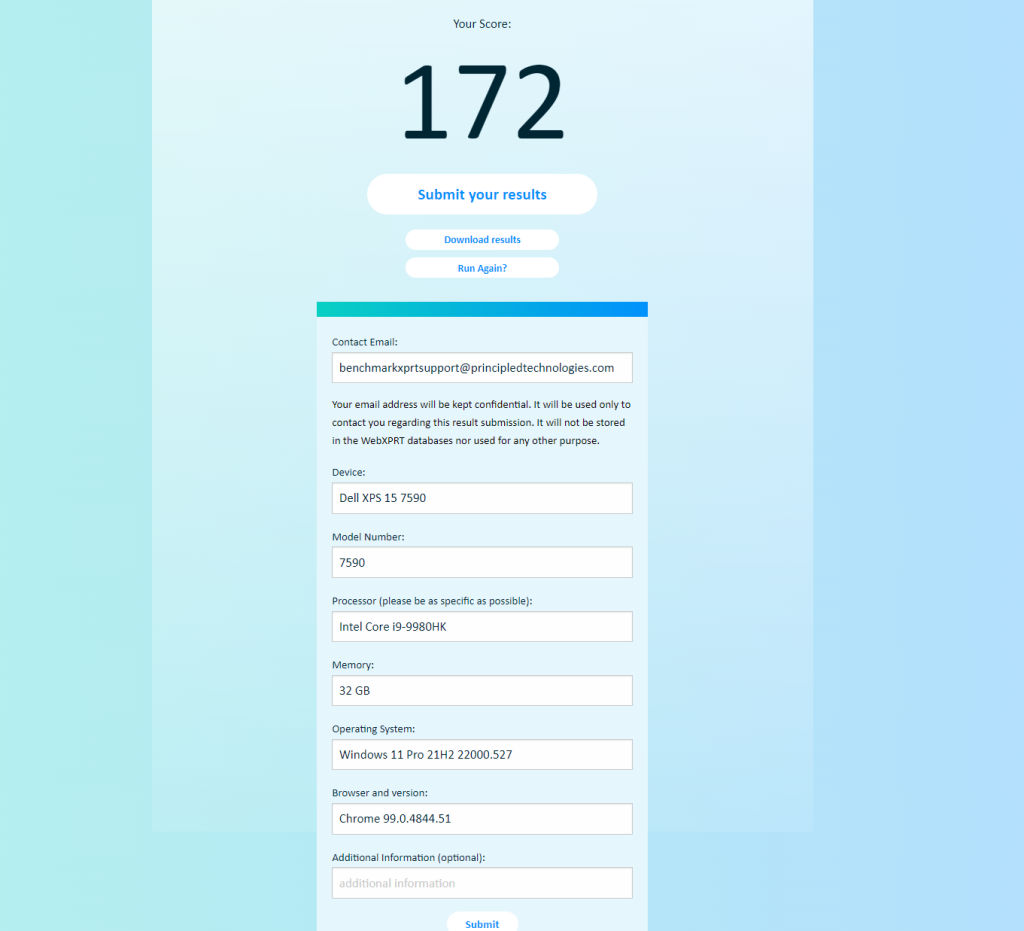
In the picture below, you can see an example of the level of detail that we require to consider a submission. We need the full processor name, including the manufacturer and model number (e.g., Intel Core i9-9980HK, AMD Ryzen 3 1300X, or Apple M1 Max). Note that we do not require the processor speed reported by the system.

Tip 2: Include a valid email address
It is also common for submissions to not include a valid email address. While we understand the privacy concerns related to submitting a personal or corporate email address, we need a valid address that we can use as a point of contact to confirm test-related information when necessary. We don’t use those addresses for any other purposes, such as selling them, sharing them with any third parties, or adding them to a mailing list.
We hope this information explains why we might not have published your results. We look forward to receiving your future score submissions. If you have any questions about the submission process, please let us know!
Justin