We’re excited to announce that the WebXPRT 4 Preview is now available! Testers can access the Preview at www.WebXPRT4.com or through a link on WebXPRT.com. The Preview is available to everyone, and testers can now publish scores from Preview build testing. We may still tweak a few things, but will limit any changes that we make between the Preview and the final release to the UI and features we do not expect to affect test scores.
Longtime WebXPRT users will notice that the WebXPRT 4 Preview has a new, but familiar, UI. The general process for kicking off both manual and automated tests is the same as with WebXPRT 3, so the transition from WebXPRT 3 to WebXPRT 4 testing should be straightforward. We encourage everyone to visit the XPRT blog for more details about what’s new in this Preview release.
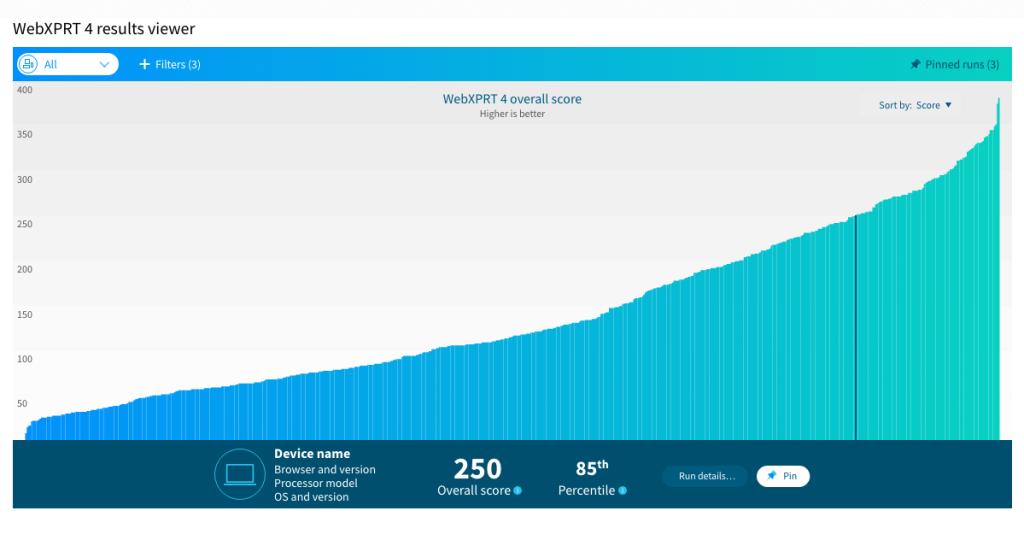
In addition, keep your eye on the blog for more details about the all-new WebXPRT 4 results viewer, which we expect to publish in the very near future. We think WebXPRT testers will enjoy using the viewer to explore our WebXPRT 4 test data!
After you try the WebXPRT 4 Preview, please send us your comments. Thanks and happy testing!
Justin