A few months ago, we shared some details about HDXPRT 4 development progress. Now that we’re closer to releasing a community preview build, we wanted to offer a sneak peek at the new benchmark. We may still tweak a few things during pre-release testing, but we’re close to the final look.
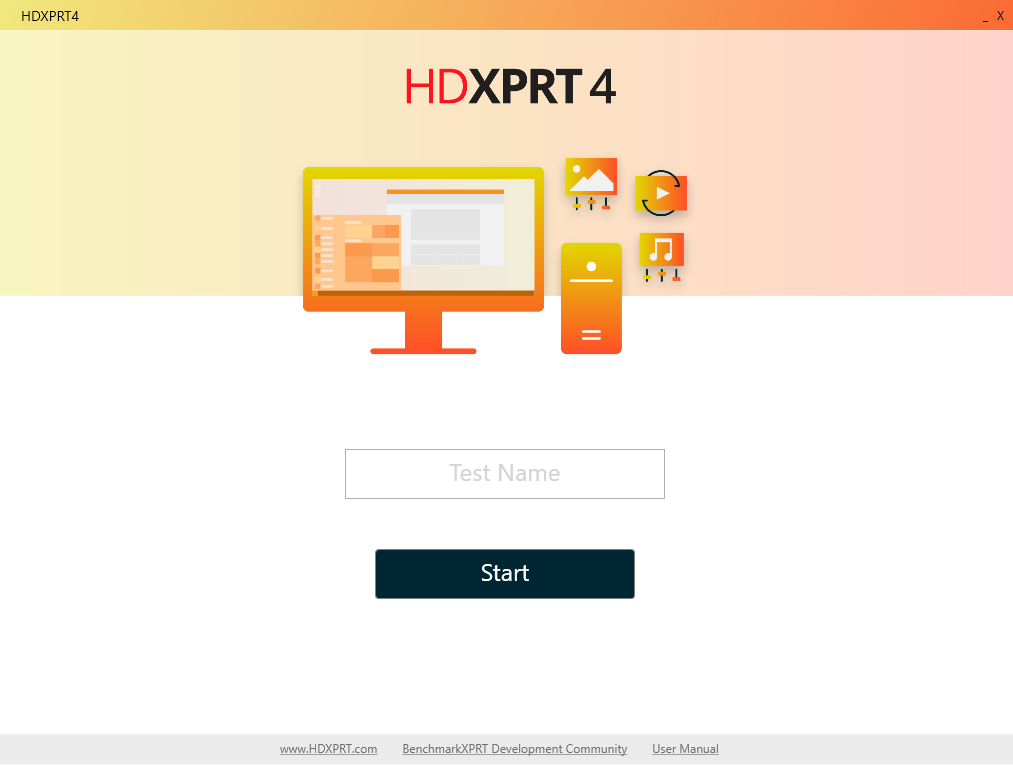
Below, you can see the benchmark’s new start page. After installation and completing a few brief pre-test configuration steps, running HDXPRT 4 is as easy as entering a test name and clicking the start button.
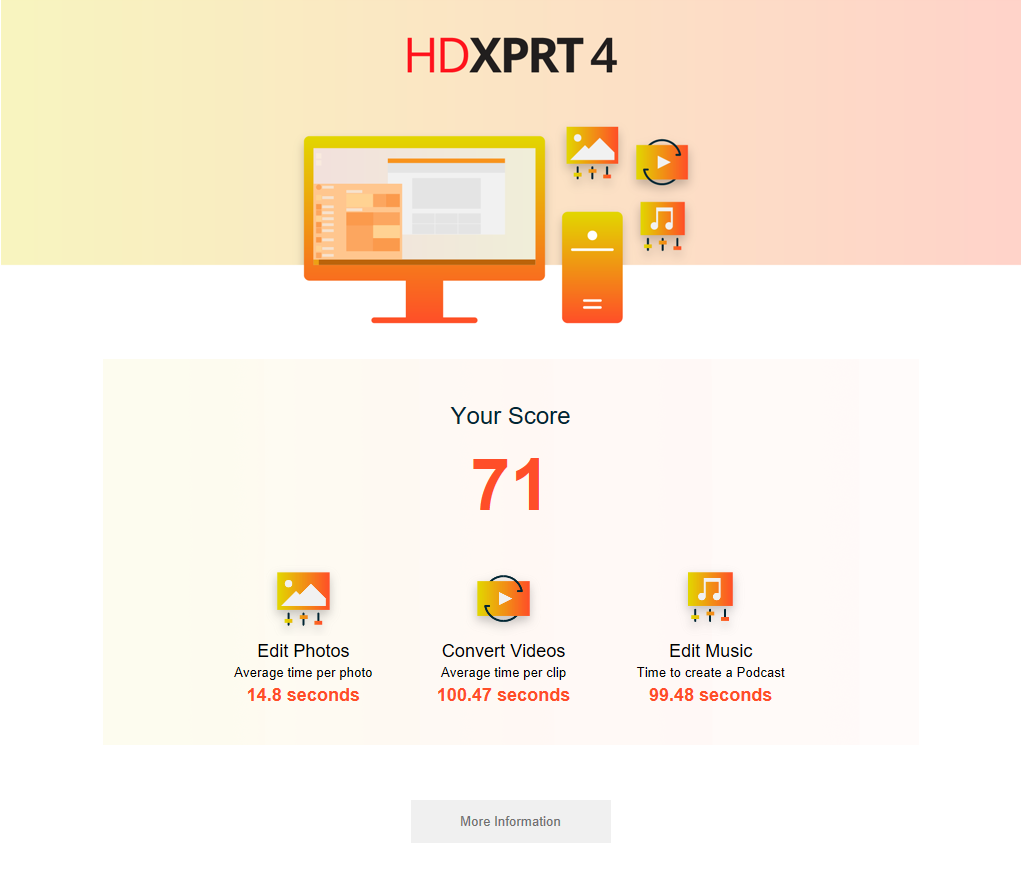
During the test, you’ll see HDXPRT’s real-world trial applications such as Adobe Photoshop Elements and CyberLink Media Espresso open and close during each iteration, though you won’t see workload graphics within the HDXPRT UI harness. When the test finishes, the results screen pops up. As you can see below, the results screen displays the overall and individual workload category scores in a straightforward and easy-to-understand manner. Below the workload scores, a button provides access to additional test and system information.
We’re not yet ready to share a date for the community preview, but we’ll provide more information in the coming weeks. As always, XPRT community previews are only available to BenchmarkXPRT Development Community members. If you’re interested in testing the HDXPRT 4 Community Preview, we invite you to join the community now. If you have any questions or comments about HDXPRT or the community, please contact us.
Justin